Si tu blog está creado en un tema divi quizás te interesa saber cómo crear un botón de llamado a la acción o un CTA personalizado. En este post te compartiré 2 maneras muy fáciles de crear un botón o personalizar tu menú.
Antes de seguir leyendo es importante que veas el siguiente tutorial, para que puedas entender cómo utilizar los códigos que te comparto más adelante y definir que tipo de botón te gustaria.
Cómo Crear un botón de llamado a la acción en WordPress
Las herramientas que menciono en el video tutorial son:
💡2 Maneras de Crear un botón de llamado a la acción
📌Cómo poner un botón en mi blog WordPress fácil
Para crear este tipo de botón sigue los siguientes pasos:
- Ingresa a >>Apariencia<<
- >>Menu<<
- Elige cuál de tus enlaces quieres que sea el llamado a la acción
- Pega el siguiente link (cambia el texto en rojo por el nombre que le quieras dar a tu CTA)
Código de “etiqueta de navegación”. Este es el que va en el menú:
<span class=»et_pb_more_button et_pb_button»>TU TEXTO AQUI</span>
Para inserta el siguiente código dirígete a escritorio y busca:
- >>Divi<<
- >>Opciones del tema<<
- y en la parte de abajo encontrarás >>estilos CSS<<
- ahí pegas el siguiente código
Código que va en la opción de “estilos personalizados CSS”
| /*Menu CTA Button*/
#et-top-navigation .et_pb_button { margin-top: 0px; font-size: inherit; font-weight: inherit; } #et-top-navigation .et_pb_button:after { font-size: 23px; } |
📌Como hacer botón de llamado a la acción o CTA (call to action)
Para crear un botón como el mío sigue los siguientes pasos:
- >>Apariencia<<
- >>Menú<<
- >>Opciones de pantalla<<
- >>Habilita la Clase CSS<<
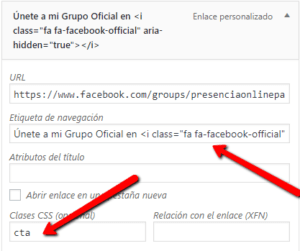
- En en el menú escribe o edita la etiqueta de navegación por el nombre de la pestaña que le quieras dar
- En clase CSS escribe >>cta<<
Guarda los cambios del menú y sigue los siguientes pasos:
- >>Divi<<
- >>Theme options<<
- >>Custom CSS<<
- Pega el código a continuación, lo que esta marcado en rojo es donde debes de editar para personalizar con tus colores preferidos.
Copia el código y pegalo en la caja de CUSTOM CSS.
/*———————–[Botón CTA]————————-*/
/*—————–[por Emma Saldierna]—————-*/
.cta {border-radius: 0px;}
.cta a {color: #fff!important;}
li.cta {
background-color:#0d3b69;
font-weight: 700;
text-transform: uppercase;
text-align: center;
padding: 12px 13px 10px 10px!important;
border-radius: 3px;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
transition: all 0.5s;}
li.cta:hover {background-color:#febb4a;}
/* fixed header button text color */
.et-fixed-header #top-menu .cta a {
color: #fff!important;}
.cta li.current-menu-ancestor > a, .cta li.current-menu-item > a {
color: #fff!important;}
@media only screen and (min-width : 981px) {
li.cta {height: 33px;}}
/*—————–[FINAL]—————-*/
Espero que este post te haya sido de utilidad para crear un botón de llamado a la accion para tu sitio web, no olvides que si tienes alguna o problema me puedes escribir en los comentarios.
Espero que este listado te haya sido útil. ¿Hay algún contador que utilizas y que no esté en mi listado?
Consultora estratega de marketing digital y social media.
Ayudo a profesionales y dueños de negocio que quieren vender sus productos o servicios a través de Internet.
Impulsando sus negocios a través de la presencia y la visibilidad en redes sociales de forma estratégica, consiguiendo así mejorar sus resultados y aumentar las ventas.




Yo tengo mi blog en wordpress.org pero como uso Jetpack ahora tengo un poco de lío entre .com y .org; a lo mejor tú puedes ayudarme ya que ahora, en la barra lateral, tras la instalación de Jetpack, me aparece «comunidad» y una serie de seguidores; sin embargo no me aparece el botón para que me sigan; sí que tengo puesto para que se suscriban y se va a mailchimp, pero a mí me gustaría tener como los seguidores de blogger ahí ¿Es posible? ¡Muchas gracias de antemano!
Lo revisaré! Y te dejo saber
Este tutorial me gusta mucho. Yo no tengo mi blog en Divi, pero uso el plugin de Elementor, no se si se pueda hacer esto que dices ahí. Uno de estos días que tenga tiempo lo voy a intentar para ver si funciona igual. Estos botones a la acción son muy ventajosos porque ayuda a que la comunidad crezca. La verdad cada día aprendo algo nuevo contigo. Eso me gusta mucho. Besos y espero más tutoriales como estos.
Gracias belleza 🙂
¡Hola!
La verdad es que el mundo wordpress es totalmente desconocido para mí, así que debo confesar que me he perdido varias veces a lo largo del post jhejejeje.
No obstante, los botones de llamada en acción para los blogs creo que son una buena herramienta para poder captar la atención de nuestros lectores. ¿Sabes si existen para la plataforma blogger? Gracias.
Saludos
No domino esa plataforma, pero lo intentaré y te platico 🙂
Gracias! ^_^
Qué bien Emma la verdad es que estos consejos están genial, en mi tema tengo la opción de tener dos botones y la verdad es que tienen muchas visitas por lo que me parece una excelente idea para los temas que no les incluye esta opción.
Hola!!
Me encanta este tutorial. Me guardo el pdf con los códigos para cuando necesite un botón. Gracias!!!
He escrito en wordpress para otro blogs y algo entiendo, pero no es la plataforma que mejor controlo.
Soy más de blogger, por eso hay momentos que no me acordado de dónde va ese botón. El hecho de tenerlo, es genial en el blog.
Hola hermosa, mira que no se me da nada bien esto de aplicarme con el blog pero como te he comentado tropecientas cincuenta mil veces tu blog es uno al que recurriría fijo si tuviera wordpress y es que tal y como explicas todo se hace muchísimo más sencillo llegar a entenderlo y, lo mejor de todo, poder hacerlo solas. Eres una crack, muaksss
Que interesante este tutorial, es una manera de incrementar nuestros seguidores en redes sociales mientras están visitando nuestro blog, últimamente es una estrategia que muchos están usando, gracias por el paso a paso.
conozco muy poco el mundo de wordpress,pero me ha gustado mucho tu lección para crear un boton de llamado a la acción, porque ayudará a conseguir más visitas, más interacciones con nuestros seguidores.
encima, queda muy profesional
Es bueno conocer esos dos programas color hunt como awesome que nos facilitarán la labor del blog
Saludos Javier
Hola Emma!!
Lamentablemente de wordpress sé muy poco, así que los tutoriales así de bien explicados vienen genial. Es verdad que yo uso blogger, pero sí que colaboro en una web que está en wordpress y esto no sabía hacerlo, así que me lo anoto porque seguro que nos viene genial 🙂
Gracias por el tutorial!!
Besos :33
Gracias Sandra
¡Hola, guapa!
Wordpress tiene tantas funcionalidades que uno se pierde. Mi blog está alojado ahí pero en ocasiones me pierdo con los aspectos técnicos. Por lo que nos has mostrado parece bastante fácil crear un botón de llamada a la acción, lo que no sé es si funcionará con otra plantilla que no sea Divi. Lo voy a probar y te digo porque creo que quedaría muy bien en mi blog. Un abrazo.
Saludos Rosa!
Todo esto es en chino para mi, mi hija es la que maneja los botones de mi vida y yo si prefiero delegar, que lo haga los que entienden.
De todas maneras muchas gracias por la información tan detallada que seguramente a muchos les servirá.
Siempre es mejor delegar, nos ahorramos muchos dolores de cabeza 😀
Ufff qué buena guía guapa, yo normalmente utilizo plugins para esto, pero hace mucho que no lo hago porque se me hace complejo. Voy a ensayar lo que propones y ver qué tal funciona, me gusta mucho tu guía porque es clara y con un ejemplo súper chulo. Ensayo y te contaré cuando lo haga 🙂
Gracias Diana!
Estupendo post! Desde hace tiempo que quiero poner ese acceso directo en mi blog, al final me rendi y lo puse de otra manera. Gracias a ti puedo ponerlo como queria, gracias por explicarlo todo tan claro. En mi caso cuando entro en algunos blogs si que echo de menos ese acceso directo para seguirle en redes sociales. Seguro que has ayudado a mucha gente 🙂
Saludos Patricia!
Me parece una herramienta muy interesante para llamar la atención del lector, aunque me surge una duda, esto es solo curiosidad ya que no uso WordPress, si es un botón estará fijo me imagino o son esas ventanas que se abren automáticamente cuando visitas un blog? Es que no me muevo por aquí, pero sí que siento curiosidad. Si en el futuro me cambiara, no me cabe duda, me llevaría todas tus sugerencias, explicas muy bien.
Los botones son fijos y se abrirán en otra ventana
Oooh! Menudo paso a paso bien explicado y valioso. Aunque si te soy sincera… soy de esas manazas que en cuanto toca algo de la plantilla o de Lana configuración al final tengo que llamar al hosting para que me ayuden o tirar de copia de seguridad… pero lo guardo, por si algún día me hago la valiente y me animo. Gracias por tu tiempo u por compartirlo !
Jaja suele pasar 😀
Hola! Jamas hubiera sido capaz de hacerlo yo sola, soy una negada para el css o el HTML y, desde luego, ni idea de lo que era CTA. Menos mal que este tutorial esta bien explicado y es bastante claro respecto a lo que hay que hacer y no se deja un solo detalle para que los torpes como yo nos enteremos. Besos!!
Gracias Maria 😘
Tengo mi blog hecho con DIVI y aunque reconozco que no entiendo absolutamente nada de cómo está hecho, me ha parecido interesante tu post. Leer tu post me ha servido para adentrarme un poco en las «tripas» de cómo está hecho un blog, siempre es bueno aprender cosas nuevas.
Creo que has hecho un tutorial que cualquiera podría seguir, paso a paso.
Gracias Loreto
Hola, un post muy interesante, yo tengo WordPress y me interesa mucho mejorar, porque la mayoría de las funciones no las uso, así que me vienen muy bien tus consejos. Un beso y graciaaaaaaaas
Muy acertado tu post. Este botón es muy importante, ya que debe llamar la atención del lector para conseguir el objetivo para el que fue puesto dicho botón. Muy detallado, con seguridad será de mucha utilidad para todos los que tenemos blog. Saludos
Gracias Margie 😘
¡Hola!
Qué buena herramienta que ofrece WordPress para captar la atención del lector, pero después de leer tu post ando perdida. Necesitaré la ayuda de alguien que se maneje mejor que yo en informática, jeje.
Te agradezco el tutorial, lo voy a guardar.
Un beso
Saludos Lorena 😀
Yo aun no entiendo mucho wordpress y a veces me suena todo a chino. Por lo que he de reconocer que este post me viene de maravilla para aprender por si alguna vez me cambio de plataforma. Este post va directo a favoritos. Gracias
Gracias 😊
Me viene muy bien. Yo estare lanzando mi web y necesito informacion como esta porque lo estoy haciendo sola y sin ayuda. Gracias por el tutorial. Un abrazo
En mi canal puedes encontrar muchos tutoriales que pueden ayudarte a la creación de tu sitio 😀
Mira que hace una semana atrás hablábamos sobre ese tema como una compañera. Y claro no podía ayudarla porque no tenía idea de cómo crearlo y otra compañera quería saber si era viable en blogger. Así que este artículo me viene de lujo. Además de que es muy sencillo. Tomo buena nota y les paso el enlace.
En Blogger no lo he probado, quizás los intenté y te digo
El tutorial me viene de perlas ya que uso wordpress desde hace unos meses y todavía estoy en fase aprendiendo y mejorando algunas cosas, prbaré a ver si me funciona, a base de error y acierto voy avanzando 😉
Así mismo! Espero que te funcione 😀
Hola, Emma! Me gustan mucho tu post, en cada uno de los post que haces me enseñas algo nuevo, definitivamente yo no tengo wordpress, pero mira que es un tutorial muy interesante que se que para las que tienen su blog alojado aquí les va ayudar mucho, no existe esa misma opción en bloggers?. Saludos
No tengo experiencia con Blogger 🙁
Buenas tardes! .Me gustaría dar un enorme aprobado por interesante información que tenemos aquí en este blog . Voy a volver muy pronto a disfrutar con esta web.